アイキャッチ画像に文字を入れる際の、3つの注意点

文字を入れる時に、文字が何となく見づらくなってしまうことが多いのですが
見やすいように文字を挿入するコツとかってありますか?

画像作成の際に使われているソフトやアプリで細かな方法はいろいろありますが、
どんなツールを使われていても共有して適用できる基本的なコツを3つ紹介させて頂きます。
・目を引くアイキャッチ画像を作りたい
・折角、画像に文字を挿入しても目立っていない
・アイキャッチの背景画像と文字が同化して見づらくなってしまっている
①シンプルな画像を選ぶ
まず大前提として、
シンプルな画像を選択した方が挿入した文字が目立ちます。
どうしても色が多かったり、
模様や図柄が複雑な画像を選択してしまうと、文字が背景に埋もれてしまって目立ちません。
参考までに背景が複雑なものと、
シンプルなもので比較してみます。

背景がゴチャゴチャしているせいで、
文字が見にくいですよね?
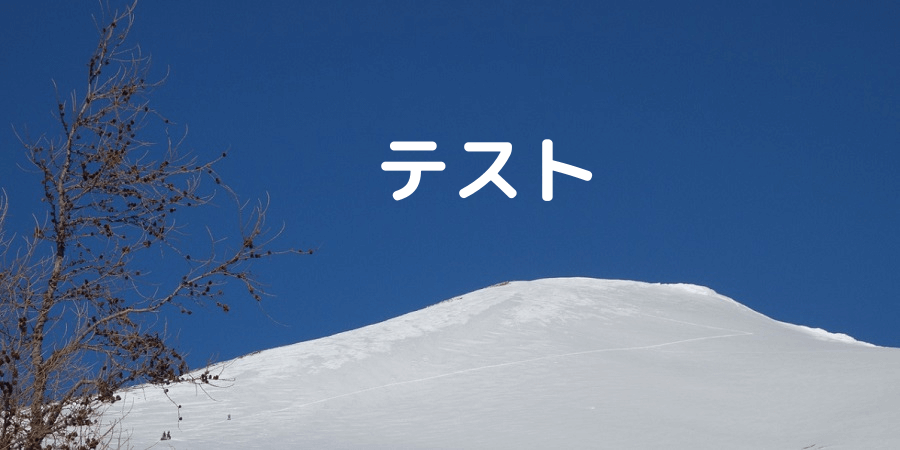
次に、背景をシンプルな画像にした場合。

ご覧の通り、
図柄が複雑な画像を背景に設定した場合は図柄が邪魔して文字が目立ちませんが、シンプルなものを背景にした場合はパッと文字が目に飛び込んできます。
ですから、
文字も入れたアイキャッチ画像でPRしたいときは、なるべくシンプルな構図のものを選びましょう。
②文字の周りだけ背景色を変える
次のテクニックは、
文字の周りだけ背景色を変える方法を紹介します。
どうしてもシンプルな画像が見つからなかったり、少々構図が複雑でも使いたい画像がある場合に有効です。
では、もう一度先ほどの背景が複雑な画像。

次に、文字の周りの色を変えてみます。

2つを比較してみると、
文字の周辺の背景色を変えた場合の方が、
文字をはっきりと認識することができます。
ですが、
中には背景と色を変えることで全体的に不自然なバランスになる人もいるかもしれません。

その場合は、文字周辺の背景色を変えた部分の透明度を上げると、もう少し自然に馴染みますのでオススメです。
③文字を縁取る
3つ目のテクニックは、
文字を縁取ることです。

文字を縁取ることで、
背景と文字の境界線がはっきりしますので文字が目立つようになります。
その反面で、
シンプルさは若干なくなってしまいます。
ブログのコンセプトによっては、
縁取る色を工夫するなどして違和感が出ないようにすることも必要です。
まとめ

アイキャッチ画像に文字を挿入する際、
ちょっとした工夫をするだけで見違えるように見栄えが良くなり、あなたが伝えようとしたメッセージを上手くアピールできるようになります。
思わず興味をもってしまうようなアイキャッチ画像を作ることが出来れば、記事のクリック率上昇にもつながりますので色々試してみてはいかがでしょうか?
画像だけではなくて、
文章を書く時のポイントを知りたい方は、
を参考にしてみてください。
読みやすい記事を書く3つのポイント